JSON – удобный и универсальный формат передачи данных в интернете
В нашей новой статье мы расскажем о том, что такое JSON, каков его синтаксис, структура, типы значений и способы хранения данных, а также зачем нужен JSON и чем он отличается от другого популярного формата XML.
Содержание:
1. JSON – что это?
2. Принцип действия JSON. Зачем он нужен?
3. Синтаксис и структура JSON
4. Как работать с JSON?
5. Преимущества JSON
6. Заключение. Польза JSON
JSON является очень важной составляющей front-end программирования, так как от него напрямую зависит стабильность и оперативность обмена данными в современном интернете. Поэтому знание этого формата по праву считают обязательным навыком любого веб-разработчика. При этом у некоторых начинающих (и не только программистов) возникают сложности с пониманием сути и принципа действия этого инструмента.
JSON – это что?
JSON (JavaScript Object Notation) – это текстовый формат, предназначенный для хранения структурированных данных. Он был создан американским программистом Дугласом Крокфордом на базе JavaScript, но при этом он не привязан к нему и является независимым. JSON легко сочетается с любой современной средой программирования, в частности, код для введения и обработки данных в этом формате присутствует в языках PHP, Python, Java и Ruby.
Файлы JSON имеют одноименное расширение .json, также этот формат может быть представлен в других типах файлов (например, .html), отображаясь в виде JSON-строки или объекта. Важной особенностью стандарта является то, что строка JSON выглядит как обычный текст, который легко читается человеком – как и в случае с любыми другими текстовыми форматами.программистом Дугласом Крокфордом

Принцип действия JSON. Зачем он нужен?
Формат JSON используется для упорядоченного хранения данных в процессе их обмена между веб-браузером или клиентской частью приложения и сервером или между разными серверами. Более того, благодаря текстовому виду строки, данные JSON можно легко передавать через любые другие каналы обмена информацией в интернете. Для получения доступа к содержащимся в нем данным файл .json должен быть превращен в объект JavaScript, для чего в этом языке имеются соответствующие методы преобразования.
Теперь опишем принцип действия этого инструмента на реальном примере. Например, есть определенное веб-приложение, которое хранит и обрабатывает данные своих пользователей: текстовый редактор, почтовый сервис или что угодно. Без JSON эти сведения довольно неудобно хранить: они будут недоступны при заходе с другого браузера/устройства (в случае хранения в памяти браузера) или же их вообще нужно вписывать вручную (в случае хранения прямо внутри документа).
Для решения этой проблемы и был изобретен стандарт JSON, который заметно упрощает и ускоряет обоюдную передачу данных между клиентом (интернет-браузер) и сервером сайта. Говоря простым языком, это способ записи объектов в JavaScript. Он оптимально взаимодействует с AJAX (асинхронный JS и XML), вместе они обеспечивают асинхронную загрузку данных в фоновом режиме. Такая функция позволяет сайтам и веб-приложения обновлять информацию без обязательной перезагрузки страниц. Кроме того, при помощи JSON пользователям доступен запрос данных из стороннего домена. Сделать это можно через тег <script>, а сам метод называется JSONP – это единственный допустимый способ обмена данными между разными доменами.
Синтаксис и структура JSON
Формат JSON имеет несколько видов структуры, а именно:
- Пара «ключ-значение» ("key" : "value"), в которой ключи являются строками, а значения – допустимым типом данных JSON.
- Набор значений, среди которых могут присутствовать записи, числа, массивы, литералы, строки и т.д.
Ключи и значения JSON в различных языках программирования называются по-разному: структура, запись, словарь, ассоциативный массив, последовательность, вектор, список и т.д. Такая универсальность позволяет легко обмениваться данными между программными средами через JSON.
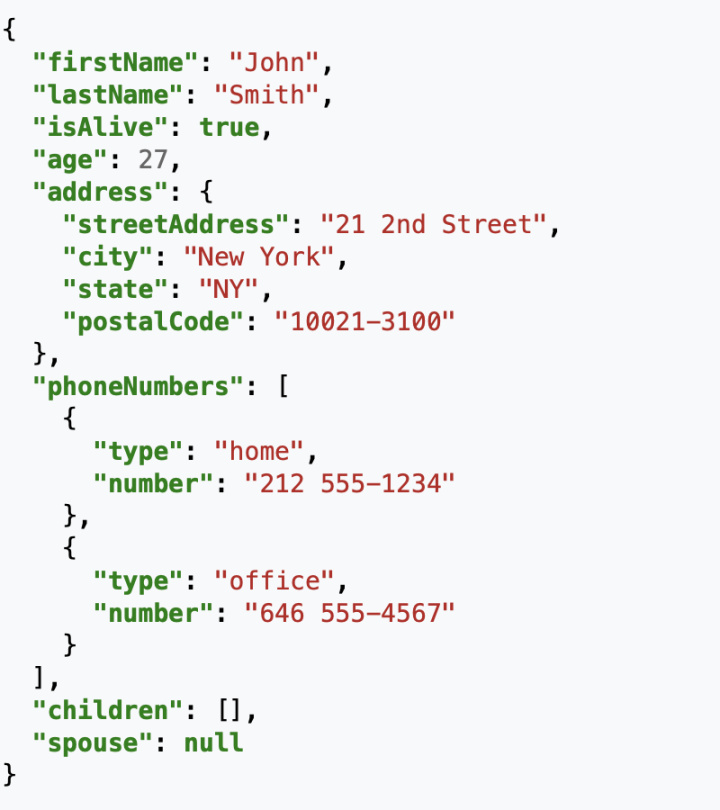
Объект JSON заключается в фигурных скобках, внутри которых через запятую размещаются пары «ключ-значение», их может быть от двух и больше. В качестве примеров JSON значений выделяют:
- Массивы. Структурированный набор значений, заключен в квадратные скобки. Массив объединяет в себе несколько объектов, которые сгруппированы по общему признаку.
- Объекты. Включает в себя основную единицу формата – пару «ключ-значение». Объект-значение должен соответствовать тому же правилу, что и объект JSON.
- Строки. Определенная последовательность символов, которая располагается в двух двойных кавычках.
- Числа. Может быть как целым, так и с плавающей запятой.
- Булевый тип. Значение true или false.
- Значение null. Обозначает отсутствие данных.
Также существует расширение JSON5, соответствующее синтаксису ECMAScript 5, но также полностью совместимое с базовым форматом JSON. В нем реализована поддержка одно- и многострочных комментариев, одинарные и двойные кавычки для строк, ключи записей без кавычек и ряд других нововведений.

Как работать с JSON?
Создать JSON файл можно при помощи стандартного текстового редактора Windows – Блокнота. Также существуют специальные онлайн-сервисы, которые обладают более широким функционалом и более удобны для создания и редактирования таких файлов. Например, интерфейс сервиса JSON Editor Online разделен на две рабочие зоны: в левой прописывается код, а в правой размещены рабочие инструменты. Кроме того, онлайн-сервисы оснащены полезной функцией автоматического распознавания и выделения синтаксических ошибок в код, что поможет заметно улучшить его чистоту и скорость написания.
А как же создать JSON запрос в JavaScript?
JS позволяет работать с форматом JSON через 2 специальные команды:
- JSON.stringify() – эта команда превращает объект в JSON-строку для последующей отправки на сервер.
- JSON.parse() – эта команда выполняет обратное действие, превращая JSON-данные в объекты или переменные.
Преимущества JSON
JSON часто сравнивают с другим распространенным форматом передачи данных XML, от которого он отличается наличием ряда преимуществ:
- Он проще в применении и данные в нем весят меньше, чем в формате XML.
- JSON – это единственный возможный способ обмениваться данными между разными сайтами.
- В сочетании с AJAX он позволяет асинхронно загружать данные в фоновом режиме, что делает работу сайта более быстрой и удобной для его пользователей.
- Он может использовать массивы данных, а XML – нет.
- Его можно парсить при помощи стандартных инструментов, а XML – только специальным XML парсером.
- Всё больше крупных онлайн-сервисов поддерживают этот формат в своем API.
- Функционал для чтения и редактирования JSON-файлов присутствует во всех современных языках программирования, а сам формат легко адаптируется под разные программные среды. Хранение данных в текстовом виде заметно упрощает их передачу через существующие сетевые каналы.
Заключение. Польза JSON
Формат JSON был создан для удобства хранения данных в процессе их обмена между веб-браузером и сайтом или между разными сайтами. Это текстовый формат данных, основной единицей которого является пара «ключ-значение», работать с ним можно не только через JS, но и через любой другой популярный язык программирования.
JSON имеет ряд преимуществ по сравнению с другим подобным форматом XML, а его сочетание с AJAX позволяет вносить изменения в сайты и веб-приложения без обновления страницы.

