CLS
CLS (англ. Cumulative Layout Shift – совокупный сдвиг макета) – оценка, позволяющая измерить, насколько контент переместился на экране после его визуализации.
Грубо говоря, этим термином описывается ситуация, когда читаемый на экране текст сдвигается из-за того, что подгрузились другие элементы страницы. Поскольку при этом пользователь может потерять место, где он читал, подобная ситуация не вызывает ничего, кроме раздражения. Нередки также ситуации, когда нажимается не та кнопка, поскольку в момент нажатия произошло смещение элементов страницы.
CLS (совокупное смещение макета) указывается в процентах, показывающих смещённую область просмотра. Соответственно, чем выше показатель, тем хуже. Ведь даже небольшие смещения могут вызывать раздражение у пользователя.
Основными причинами возникновения такого эффекта могут быть «тяжёлые» изображения и динамическая реклама. В первые годы развития интернета, когда размеры экранов у компьютеров были более или менее одинаковыми, хорошей практикой считалось указывать атрибуты высоты и ширины для тегов изображений. В результате браузер резервировал место для изображения, которое могло загружаться несколько минут (скорости в годы dial-up были совсем невысокими) и текст не двигался.
Сегодня же, когда в мире существует огромное количество самых разнообразных экранов, сайты уже не могут быть статическими, нормой стал адаптивный дизайн. Проблема заключается в том, что браузер должен начать загрузку изображения, чтобы определить его размеры и выделить для него правильное место на странице. Текст загружается первым, но часто перескакивает по мере того, как страница перекомпоновывается, «подгоняясь» под изображения.


Правильное определение CLS (для этого используются разнообразные методики) позволит создавать страницы, с которыми не возникает подобных проблем. Также при создании сайта необходимо следовать различным рекомендациям, позволяющим избежать неприятных ситуаций. Например, обеспечить предварительную загрузку шрифтов, если они нестандартные.
CLS является достаточно новым показателем и входит в Core Web Vitals. С 2021 года он является одним из факторов ранжирования Google. Возможно, не самым основным, но пренебрегать им все же нельзя. Хорошим показателем CLS считается до 0,1. Показатели 0,1-0,25 допустимы, но требуют улучшения, а выше 0,25 это уже плохо.
Как измерить CLS?
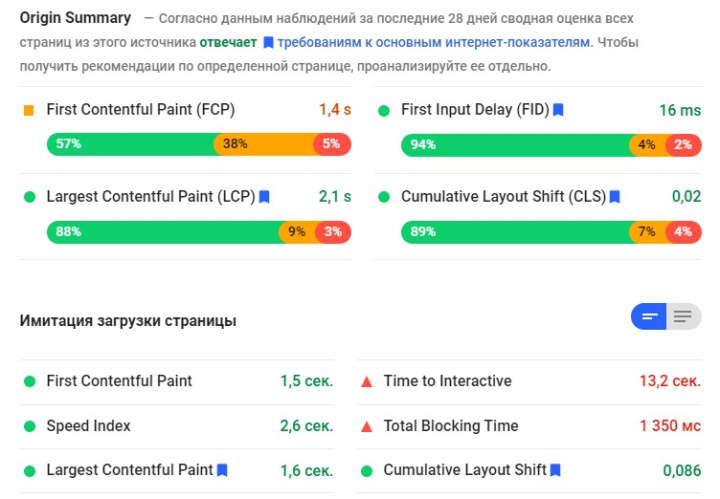
CLS можно измерить несколькими способами. Достаточно удобно посмотреть показатели в PageSpeed Insights.

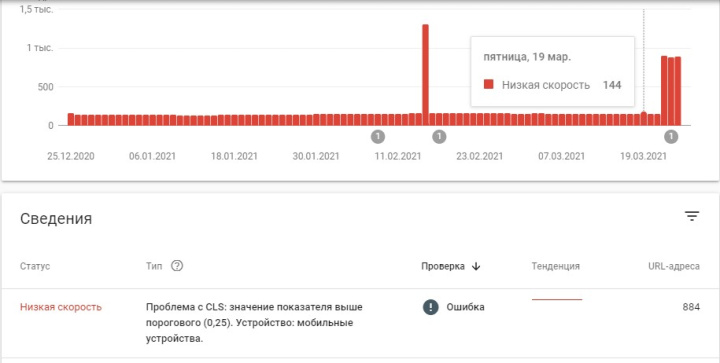
А если это ваш сайт, то загляните в отчёт в Search Console.

Как улучшить CLS
Для улучшения CLS и избегания нежелательных сдвигов макета следует сделать следующее:
- обязательно укажите атрибуты ширины и высоты для изображений и видео;
- не вставляйте динамический контент поверх основного без взаимодействия с пользователем;
- если на сайте есть рекламные объявления, зарезервируйте под них статическое место.
Вернуться на главную Энциклопедия eCommerce
Настроить интеграцию без программистов ApiX-Drive
Статьи о маркетинге, автоматизации и интеграциях в нашем Блоге

