Как бизнесу грамотно использовать веб-формы на своем сайте
Содержание:
1. Квизы
2. Онлайн-калькулятор
3. Форма обратной связи
4. Форма тестирования и опросов
5. Форма онлайн-записи
6. Выводы
В современном мире очень трудно представить сайт, на котором не используются веб-формы. По своей сути веб-форма является специально ограниченной областью на странице сайта. В эти области посетитель сайта может внести ту или иную информацию, а также выбрать конкретные действия из предложенных.
Все формы разные, но задача стоит одна - получить от пользователя, какую-то информацию и передать её менеджеру, для дальнейшей обработки. Давайте вместе с экспертами онлайн конструктора форм FormDesigner.ru попробуем разобраться более детально, какие вообще бывают веб-формы и когда их лучше использовать.
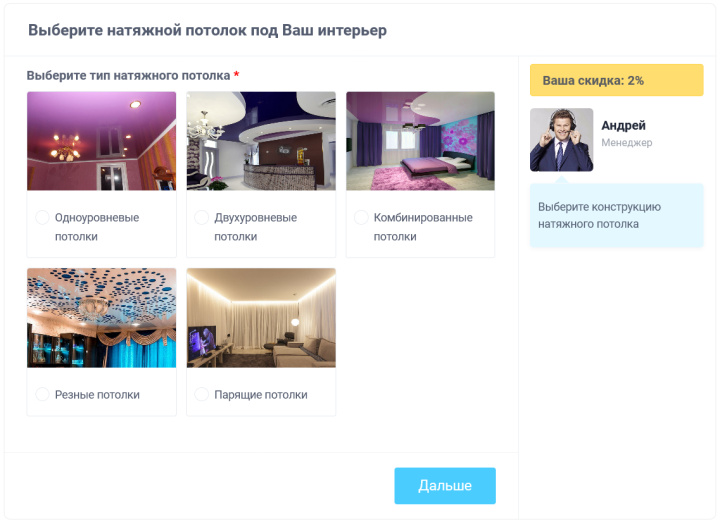
Квизы
Популярность квизов, последнее время, все растет. Примеры таких веб-форм можно часто увидеть в рекламах на YouTube и различных социальных сетях, а также на сайтах онлайн-магазинов. На вид это обычные викторины в виде тестов, задача которых заинтересовать пользователя на покупку товара в игровой форме. Как правило, квизы состоят из нескольких вопросов, которые постепенно идут от общих вопросов к частным.

Например, квиз, задача которого продать наушники, скорее всего, будет иметь заголовок: «Какие наушники тебе подходят больше всего». Следующие вопросы идут по той же тематике, и могут звучать так: какие наушники вам больше нравятся? сколько вы готовы заплатить за наушники? какие марки, по производству гарнитуры, нравятся больше всего? и подобные. Результаты такой веб-формы могут быть разные. Например, вести клиента на определенную модель или на онлайн-магазин в целом.
Так же, квизы помогают покупателю в огромном количестве различных товаров найти тот, который ему подходит больше всего. В такой ситуации буду использованы другие вопросы. Например: какие характеристики для вас важны? играет ли роль доставка? какой производитель интересует? сколько готовы потратить денег? Такая система помогает клиенту в короткий срок найти нужный товар и не тратить время на его поиски.
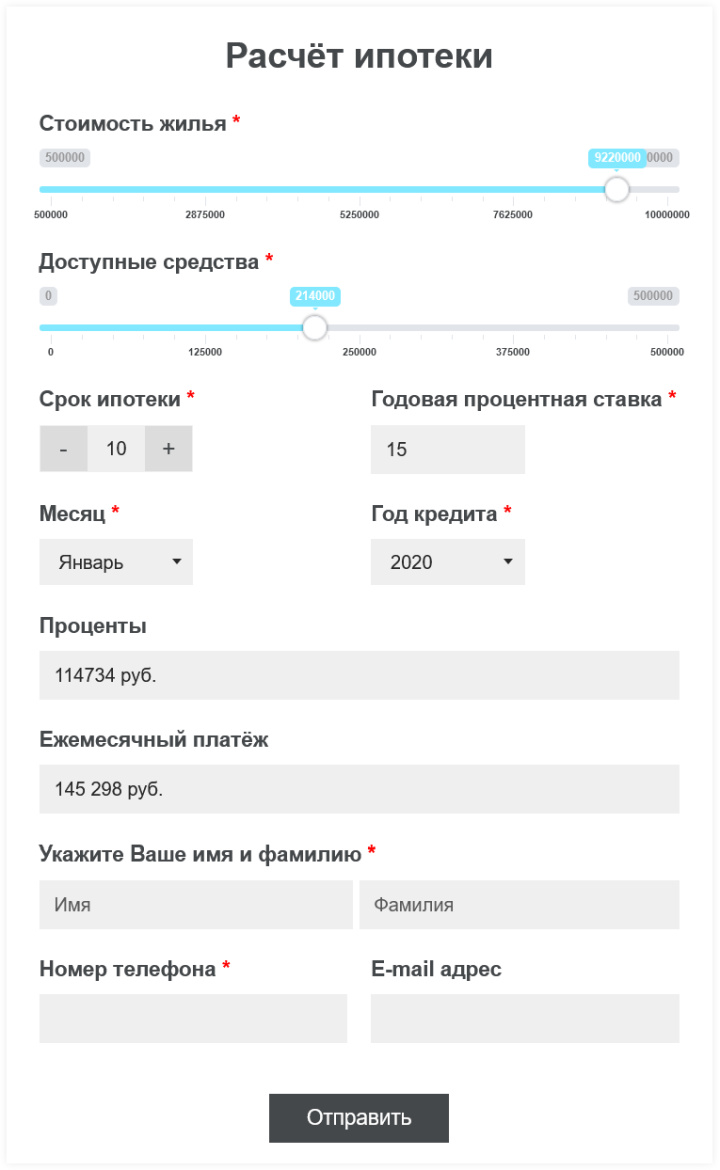
Онлайн-калькулятор
Очень часто эту веб-форму используют банки. Ее задача заключается в том, что пользователь самостоятельно может узнать размеры всех платежей на каждый месяц, отталкиваясь от суммы и сроков кредита. Этот метод очень удобен, ведь клиенту не нужно составлять и отправлять заявку сотруднику, а потом ждать, пока этот сотрудник все рассчитает и даст обратную связь. Ко всему у пользователя будет возможность изменять параметры и моментально увидеть результат, для выбора более подходящего.

Также, онлайн-калькулятор удобно использовать для расчета стоимости строительства. Будет не очень удобно, когда компания, которая занимается таким видом работ, просто предоставит тебе прайс после выполнения работы. А чтобы рассчитать, а, возможно и изменить данные - нужно обращаться к менеджеру. С помощью профильной веб-формы это занятие станет выглядеть проще и превратится в так называемую «сборку конструктора». В которой клиент может выбирать необходимые характеристики и подстроить цену к желаемой.
Важно знать, что такой калькулятор не всегда представляет работу с цифрами, но всегда поможет клиенту рассчитать стоимость услуги или товара, отталкиваясь от необходимых характеристик. Таким образом, можно создать калькулятор, который будет считать цену на пиццу, под вводом необходимых ингредиентов в блюде. А если эту функцию подключить к сайту клининговых услуг, можно узнать стоимость уборки по времени и площади помещения.
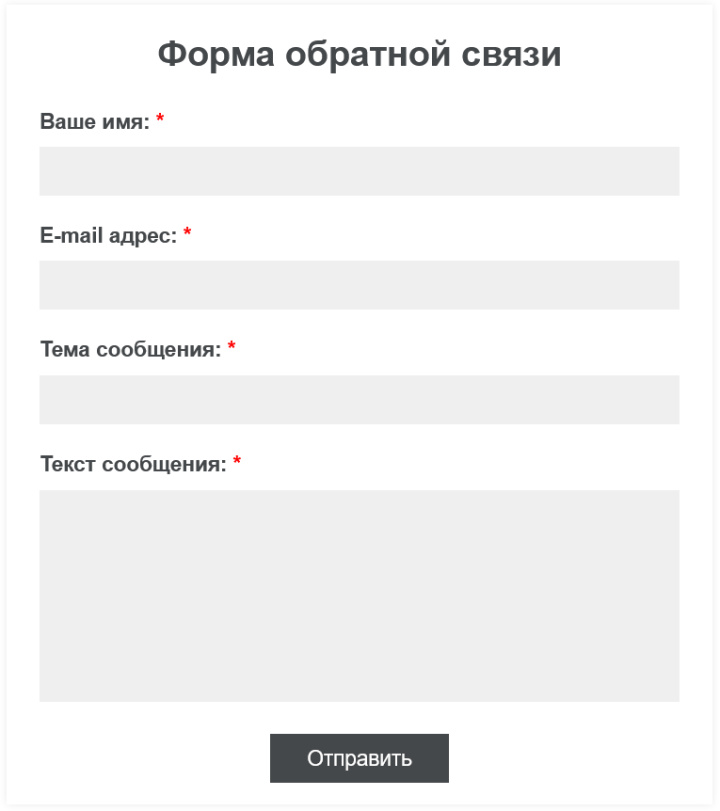
Форма обратной связи
Данная форма отлично подойдет для контакта с людьми, которым трудно общаться. Таким образом, можно предотвратить волнение клиента, его попытки переступить через себя, чтобы позвонить на горячую линию и разговаривать дрожащим голосом с консультантом. Вместо этого пользователь увидит окно для обратной связи и сможет выбрать удобный для него формат разговора. Часто используются такие варианты: чат, встроенный в сайт; электронная почта или мобильный телефон.

Форма обратной связи может «всплыть» в углу экрана (чаще всего в правом нижнем), или быть использована, после нажатия на определенную кнопку. Но, нужно согласиться с тем, что первый вариант очень часто бывает назойливым и мешает сконцентрироваться на просмотре сайта. Потому, использование его может быть максимально продуктивным только в том случае, если знать мышление аудитории. К примеру, если покупатель открыл несколько окон с разными товарами и часто переключается между ними – скорее всего он не может определиться с выбором. В таком случае можно использовать всплывающую форму обратной связи, чтобы клиент мог задать интересующие вопросы менеджеру и принять решение.
Наверное, один из самых важных, по оформлению такой веб-формы является то, что нельзя использовать огромное количество полей. Лучшим вариантом будет свести их количество к минимуму. «Большое количество полей с различной информацией будет отпугивать клиентов», - говорят многие эксперты. Поэтому форма должна иметь в себе только ту информацию, которая напрямую касается обратной связи, не более. Также рекомендуется все данные размещать в вертикальной колонке. Исследования довели, что человеку намного проще читать информацию сверху вниз, но никак не слева направо.
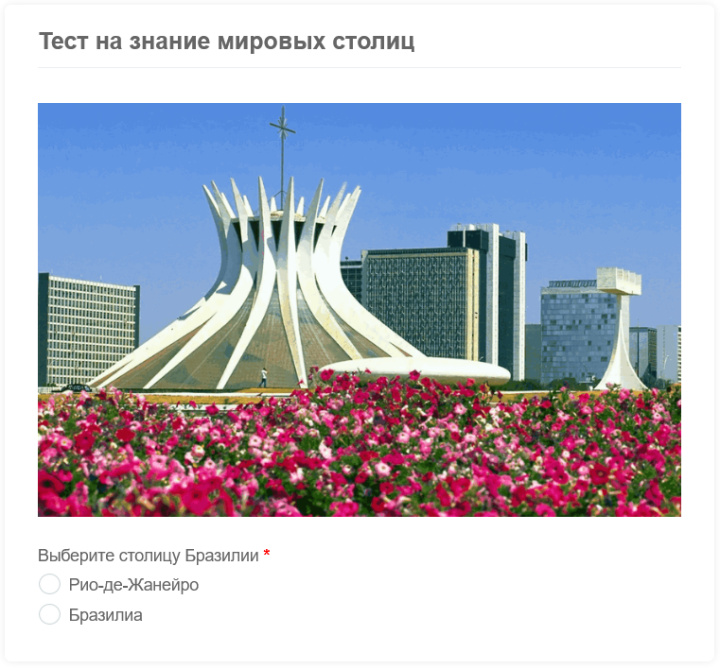
Форма тестирования и опросов
В основном такие методы используют, чтобы понять свою аудиторию для дальнейшей работы с ней. Например, с помощью тестирования можно узнать общую информацию о пользователях с помощью определенных форм: ФИО, место жительства, возраст, интересы, профессия и т.д. Но, существуют, и противоположные формы, которые могут затрагивать личную информацию человека. Очень часто такие формы имеют определенные бонусы для привлечения внимания. Опять же все тестирования несут в себе одну цель – лучше узнать аудиторию и ее интересы.

Опросники действуют иначе: они созданы для того, чтобы узнать мнение, а не персональную информацию. Например, магазин хочет выпустить новый бренд обуви. Для того, чтобы узнать мнение, интересы людей и привлечь их внимание создаются именно такие формы. Они дают возможность пользователям увидеть товар и выбрать тот, который им понравился больше всего, именно самая популярная модель и будет изготовлена в большем количестве.
Также эти формы очень хорошо помогают в вопросах с ребрендингом. Можно заранее посмотреть реакцию аудитории и принимать на основе этого решения. Но, многие бренды не используют данный метод, ведь не все могу воспринять такую новинку правильно, а в некоторых случаях это может привести к большим проблемам. Именно поэтому важно понимать интересы аудитории, ведь именно пользователи играют важную роль в бизнесе.
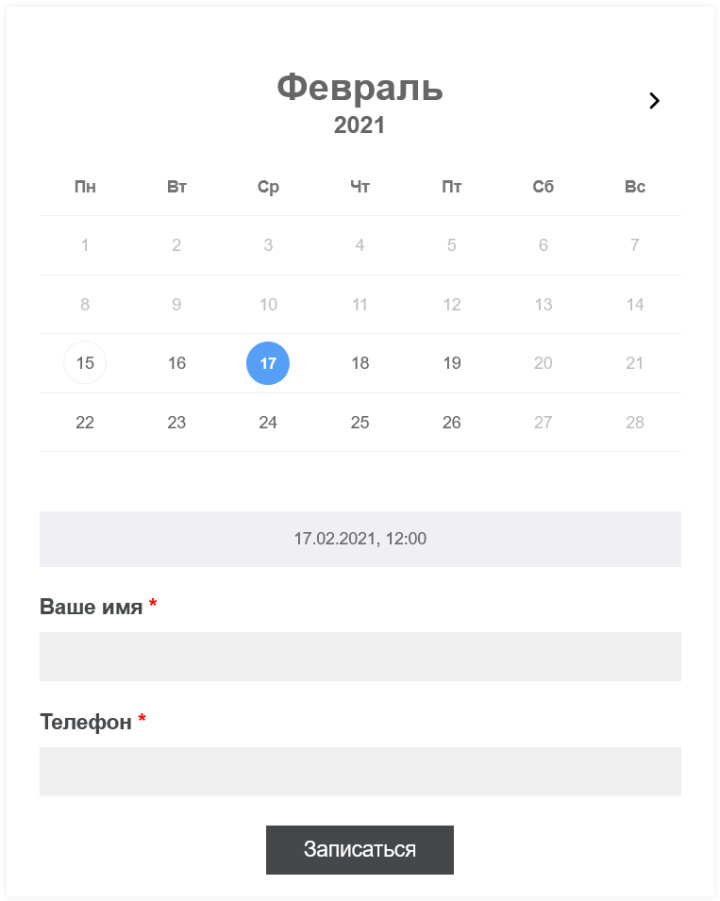
Форма онлайн-записи
Особенно удобной данная веб-форма будет для бизнеса, который предоставляет различные услуги. Например, для салонов, массажных кабинетов, психологических консультаций, автосервисам и подобным. Посетителю не нужно будет тратить свое время на звонок менеджеру для того, чтобы узнать свободные места. Клиент может на сайте увидеть календарь с днями и временем, в которые можно прийти на получение услуги.

Радостная новость состоит в том, что для создания таких форм не обязательно иметь знания программиста, достаточно воспользоваться программами, которые специализируются на этой функции. Они дают доступ к пошаговым инструкциям и определенным настройкам. Так же пользователь может подключить свою почту или номер телефона, чтобы получать уведомление о всех новостях.
Форму онлайн-записи, как и все остальные, не нужно перегружать огромным количеством информации: все должно быть коротко и ясно. Вполне хватит трех: имя, телефон или email и календарь с выбором даты и времени. Также нужно помнить и о дизайне в целом. Посетитель не должен тратить свое время на изучения функций и неудобного интерфейса. По желанию можно также создать окошко для оплаты услуги онлайн.
Выводы
Вы узнали об основных видах веб-форм, которые можно использовать у себя на сайте. К счастью, сегодня нет необходимости изучать программирование для разработки той или иной формы. Используя конструктор веб-форм FormDesigner.ru вы без труда сможете создать нужную форму. На сайте есть большой каталог с уже готовыми шаблонами форм, для вашего бизнеса. Заходите, выбирайте нужную форму и используйте её на своем сайте, через несколько минут.

