Налаштування JetFormBuilder

Інтеграція дозволить вам отримувати відповіді з форм JetFormBuilder, передаючи їх в інші системи. Наприклад, нові відповіді ви можете передавати до CRM або GoogleSheets, надсилати їх у вигляді повідомлень до групи менеджерів, щоб не пропускати жодної відповіді. Ще ви можете надсилати дані з форм до сервісу SMS- або Email-розсилок. Так ви зможете максимально ефективно автоматизувати процес обробки відповідей з форм за допомогою різних сервісів, які використовуєте.
Давайте пройдемо весь етап налаштування JetFormBuilder разом!
Навігація:
1. Які дані можна отримати з JetFormBuilder?
2. Як підключити акаунт JetFormBuilder до ApiX-Drive?
3. Посилання для отримання даних.
4. Приклад даних з форми.
Відповіді на питання, що часто ставляться:
1. Як згенерувати тестові дані у JetFormBuilder?
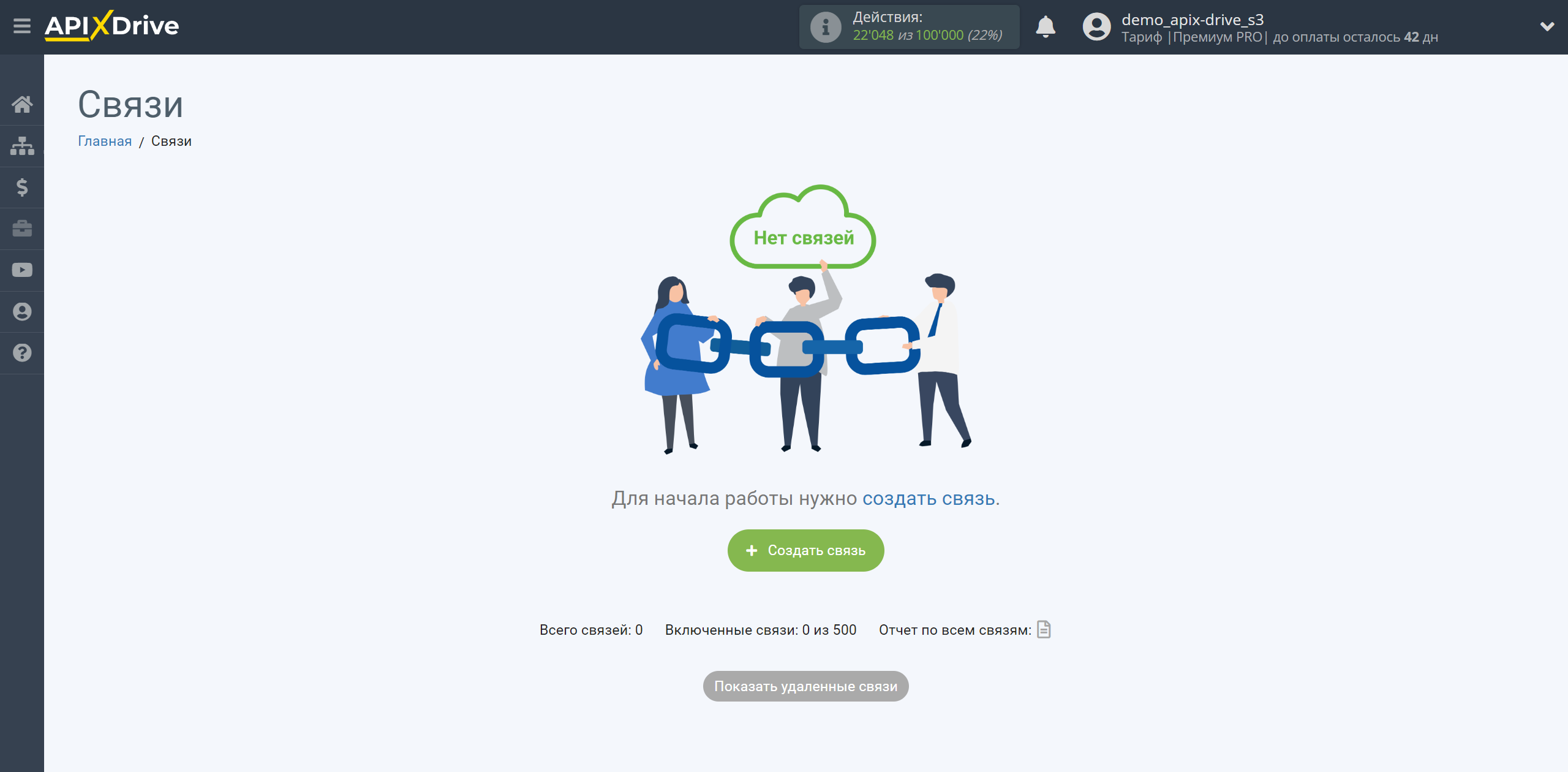
Щоб розпочати налаштування нового з'єднання, натисніть "Створити з'єднання".

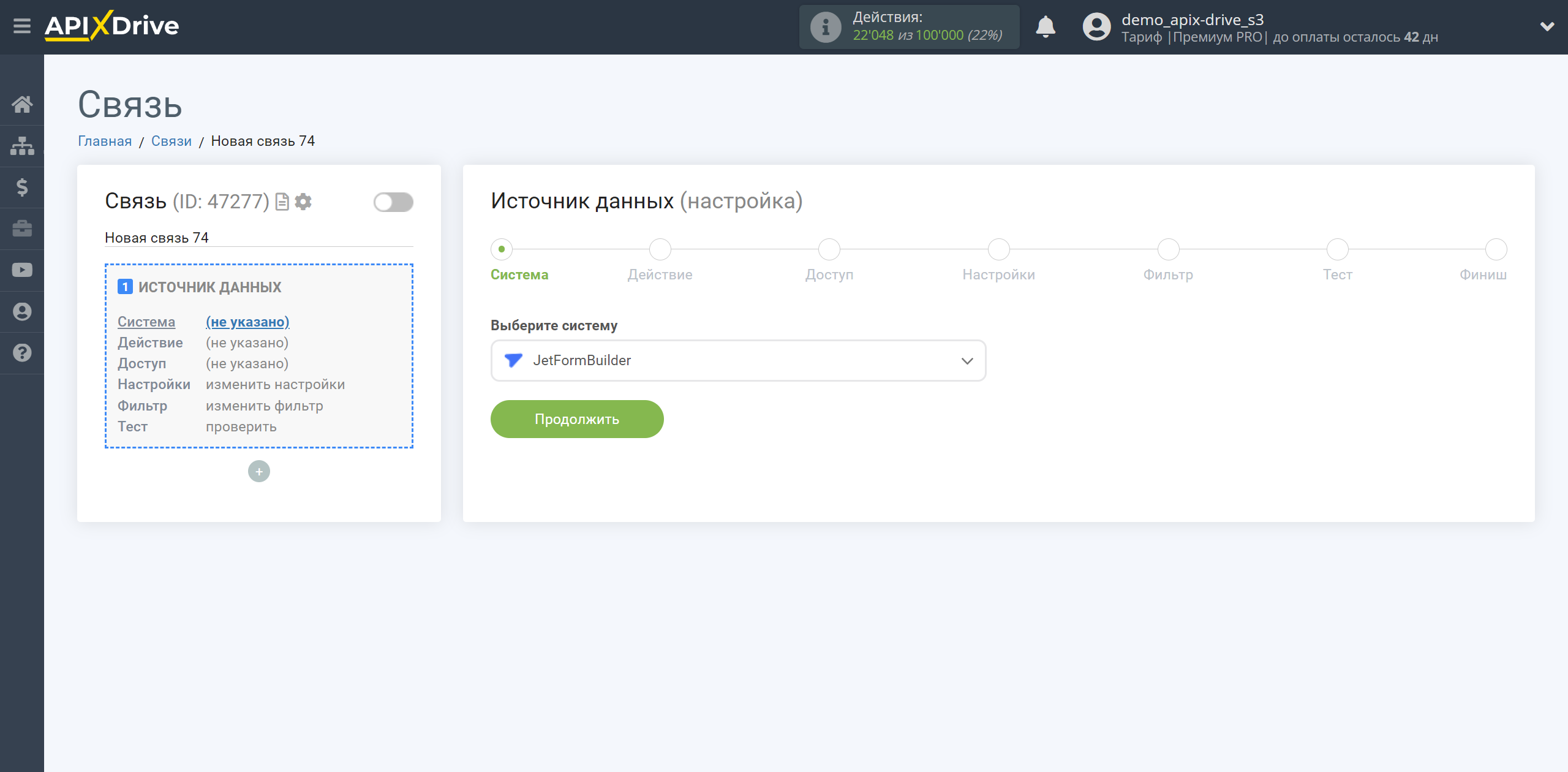
Виберіть систему як джерело даних. У цьому випадку необхідно вказати JetFormBuilder.

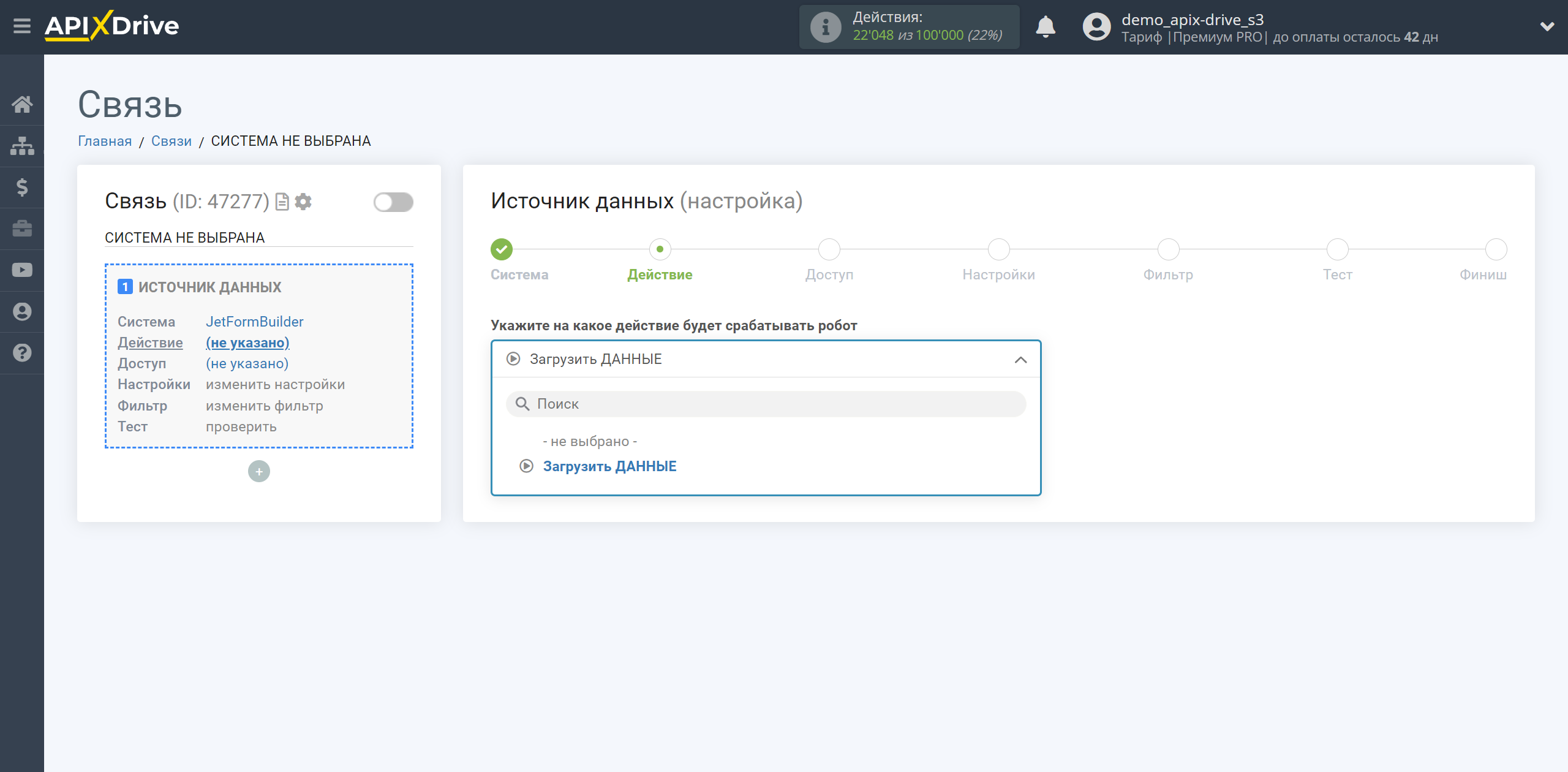
Далі, необхідно вказати дію "Отримати ДАНІ".

Наступний крок - вибір акаунту JetFormBuilder , з якого буде відбуватися вивантаження даних.
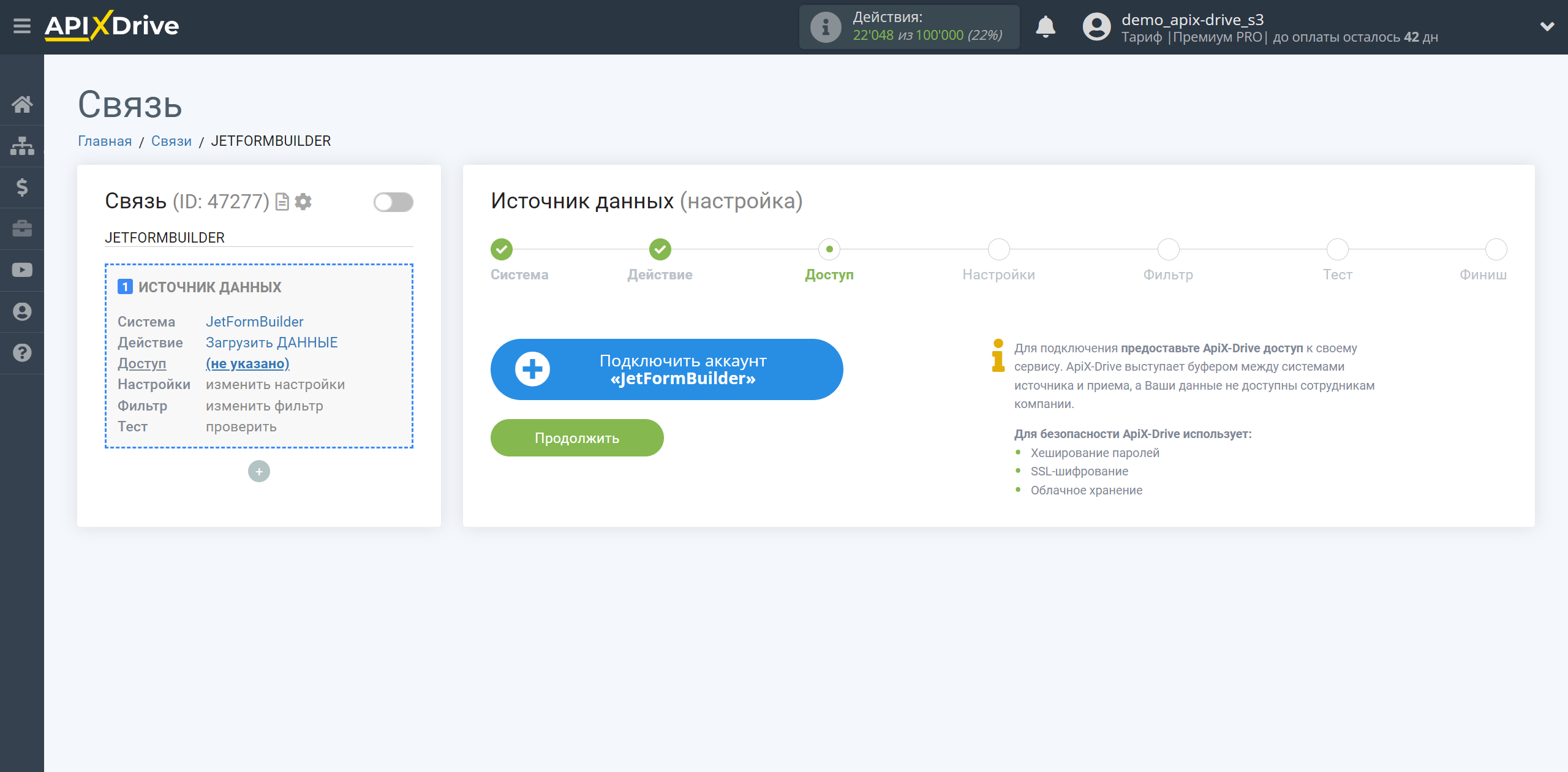
Якщо немає підключених акаунтів до системи, натисніть "Підключити акаунт".

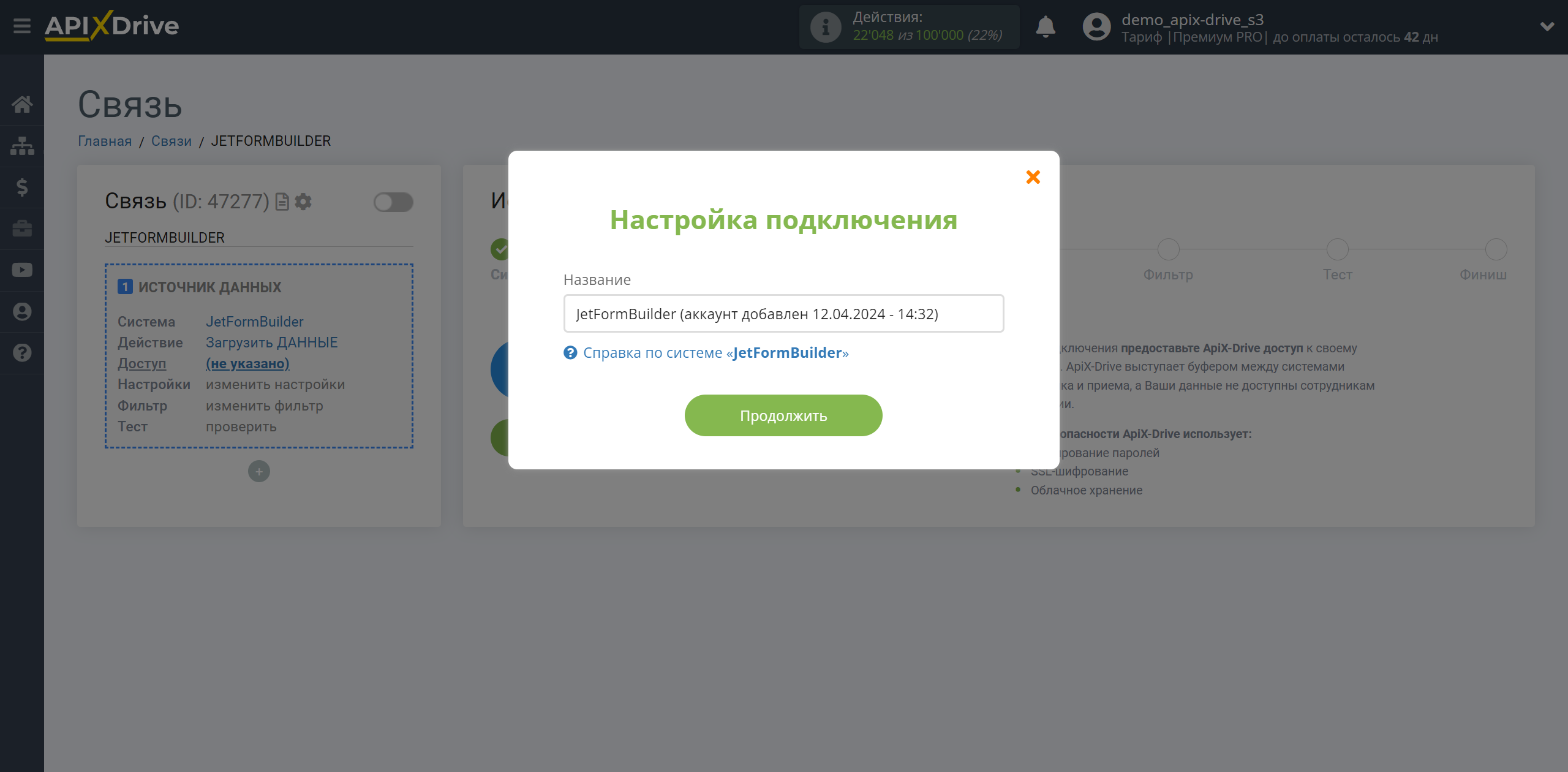
Вкажіть назву вашого акаунту (якщо необхідно) і клацніть "Зберегти".
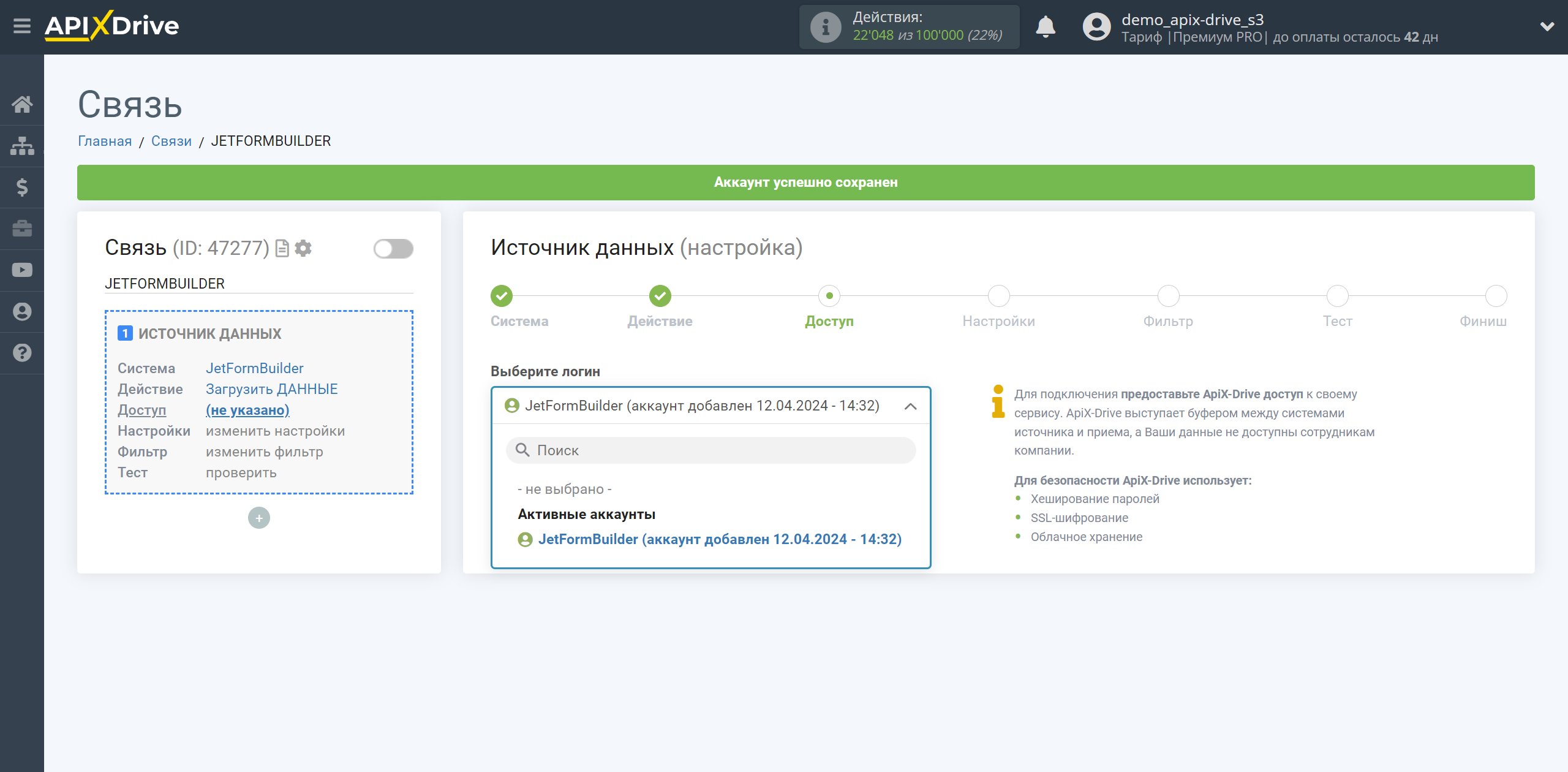
Після цього відбудеться перезавантаження сторінки і збережений акаунт автоматично буде обраний.

Якщо цього не сталося, виберіть створений акаунт у списку.

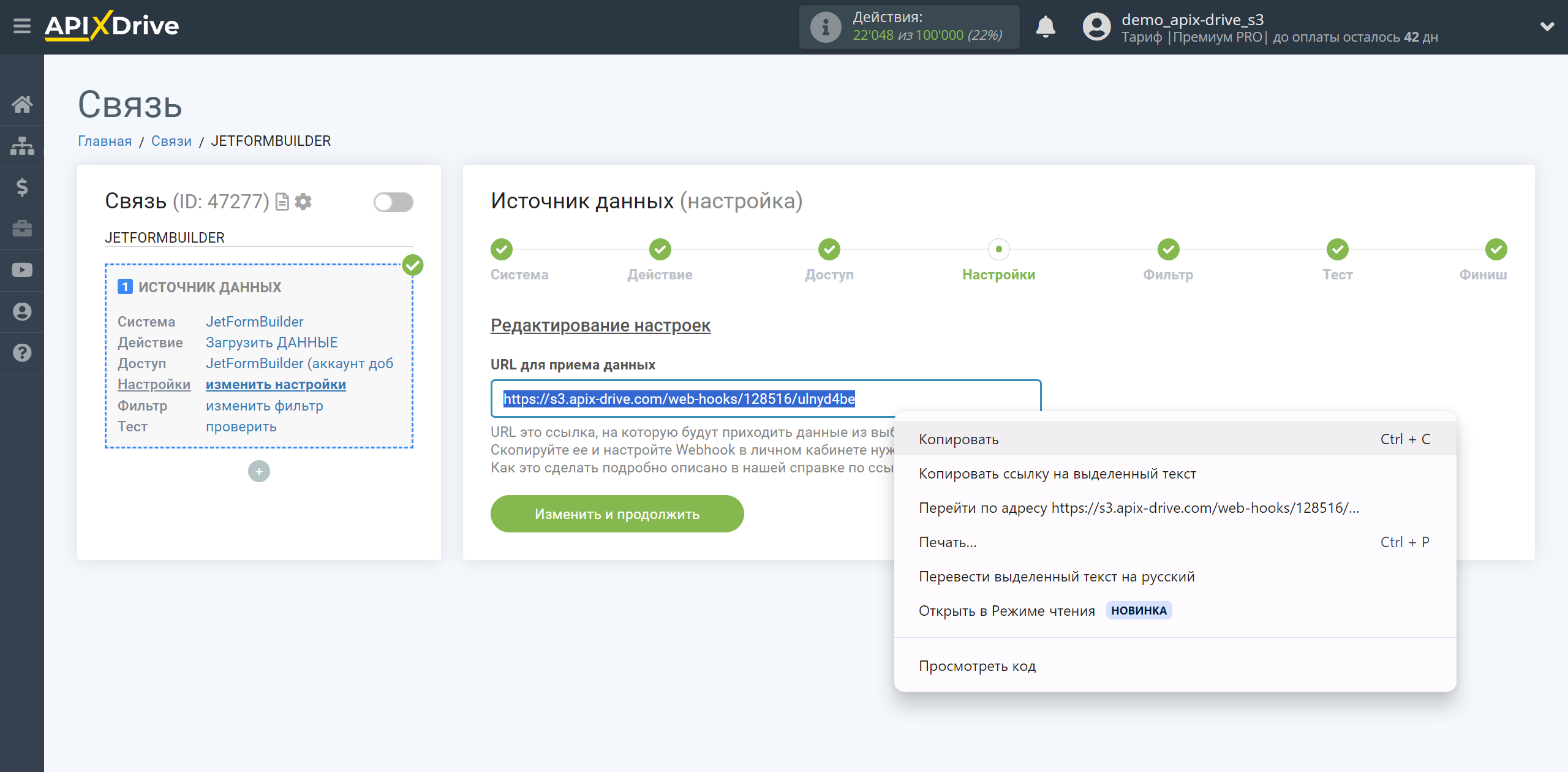
Скопіюйте посилання в полі "URL для прийому даних", перейдіть в адмін-панель вашого сайту WordPress.

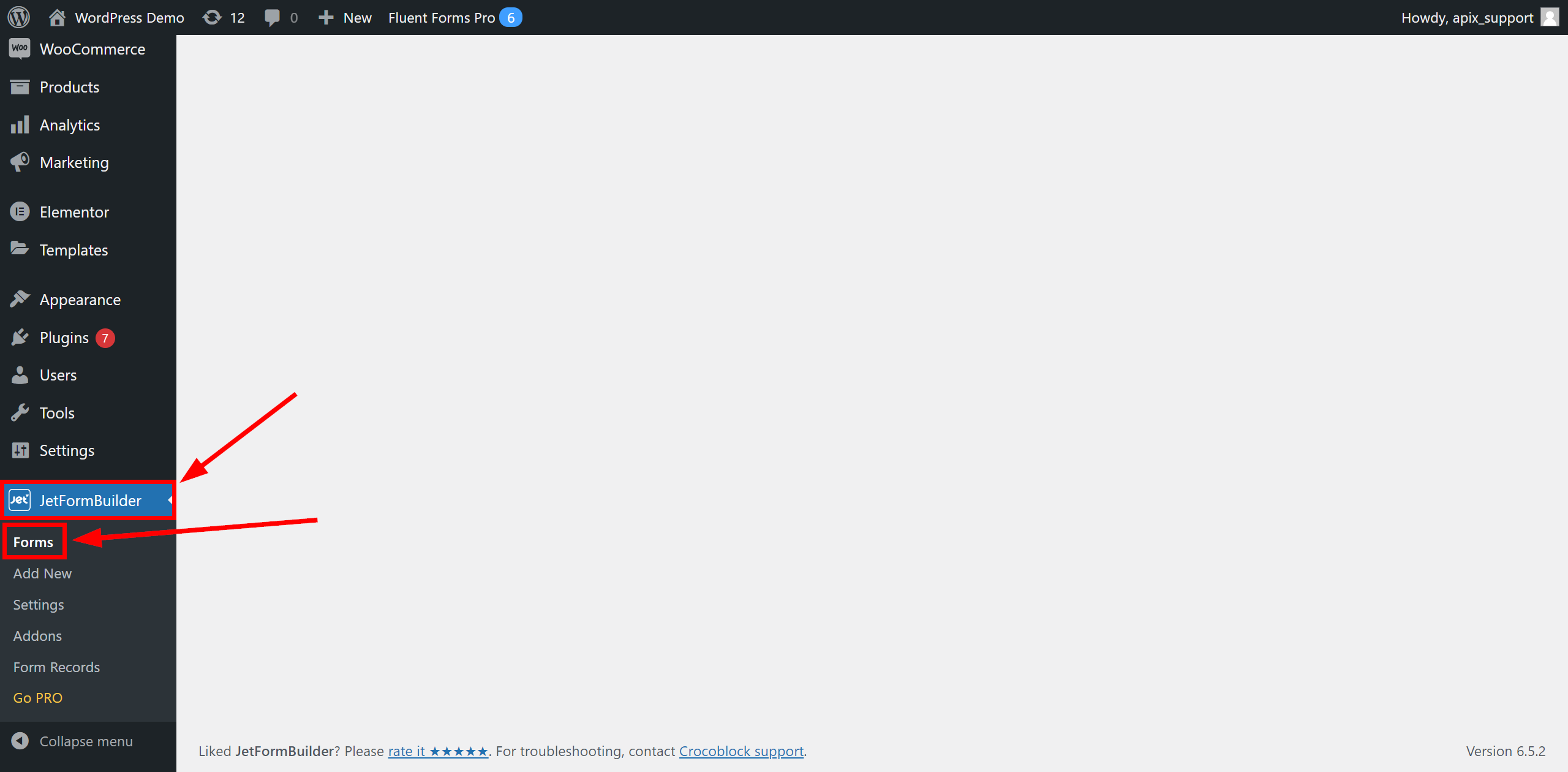
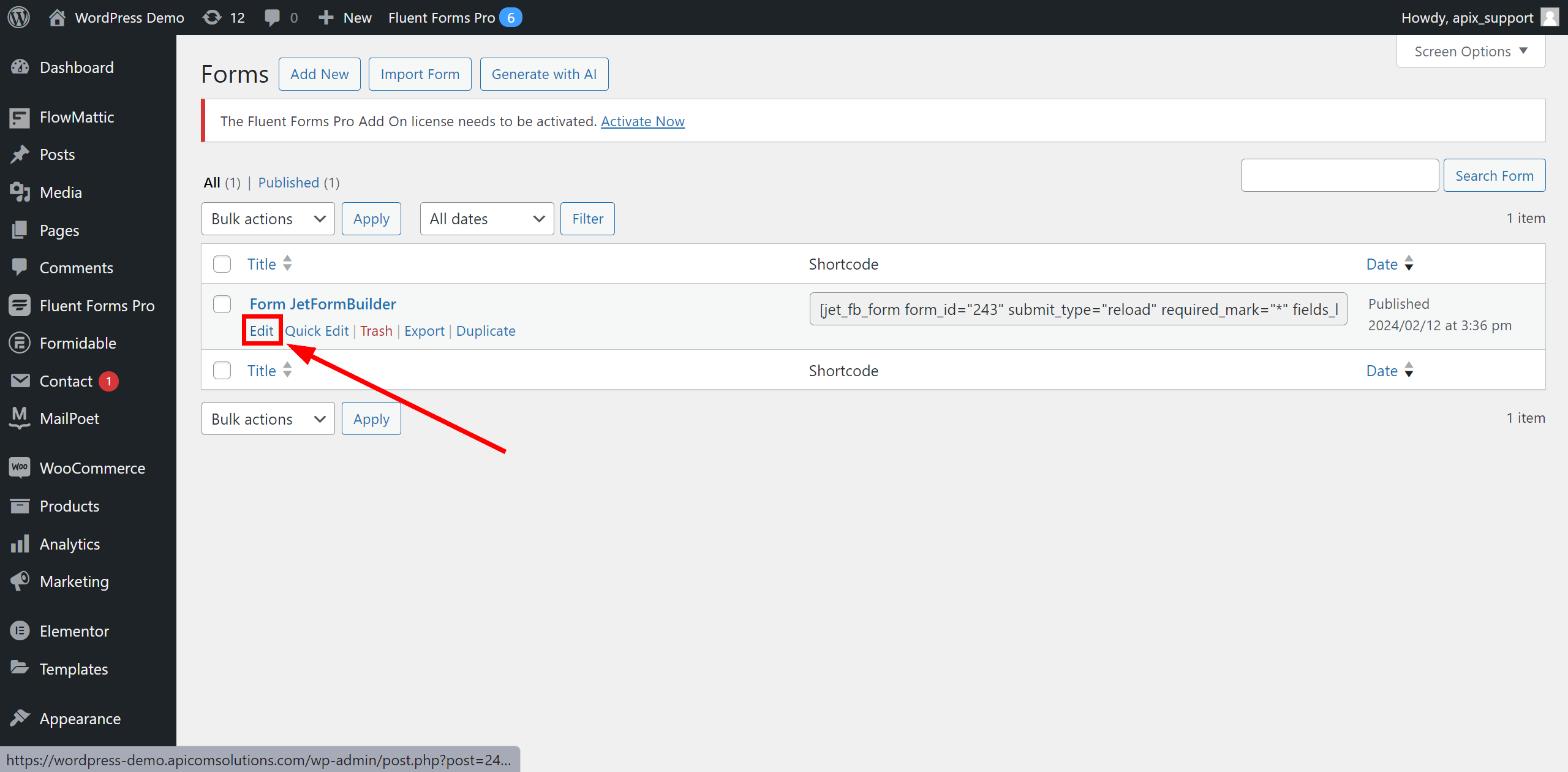
Знайдіть плагін JetFormBuilder, перейдіть в розділ Forms, виберіть форму з якої отримуватимете дані і натисніть "Edit".


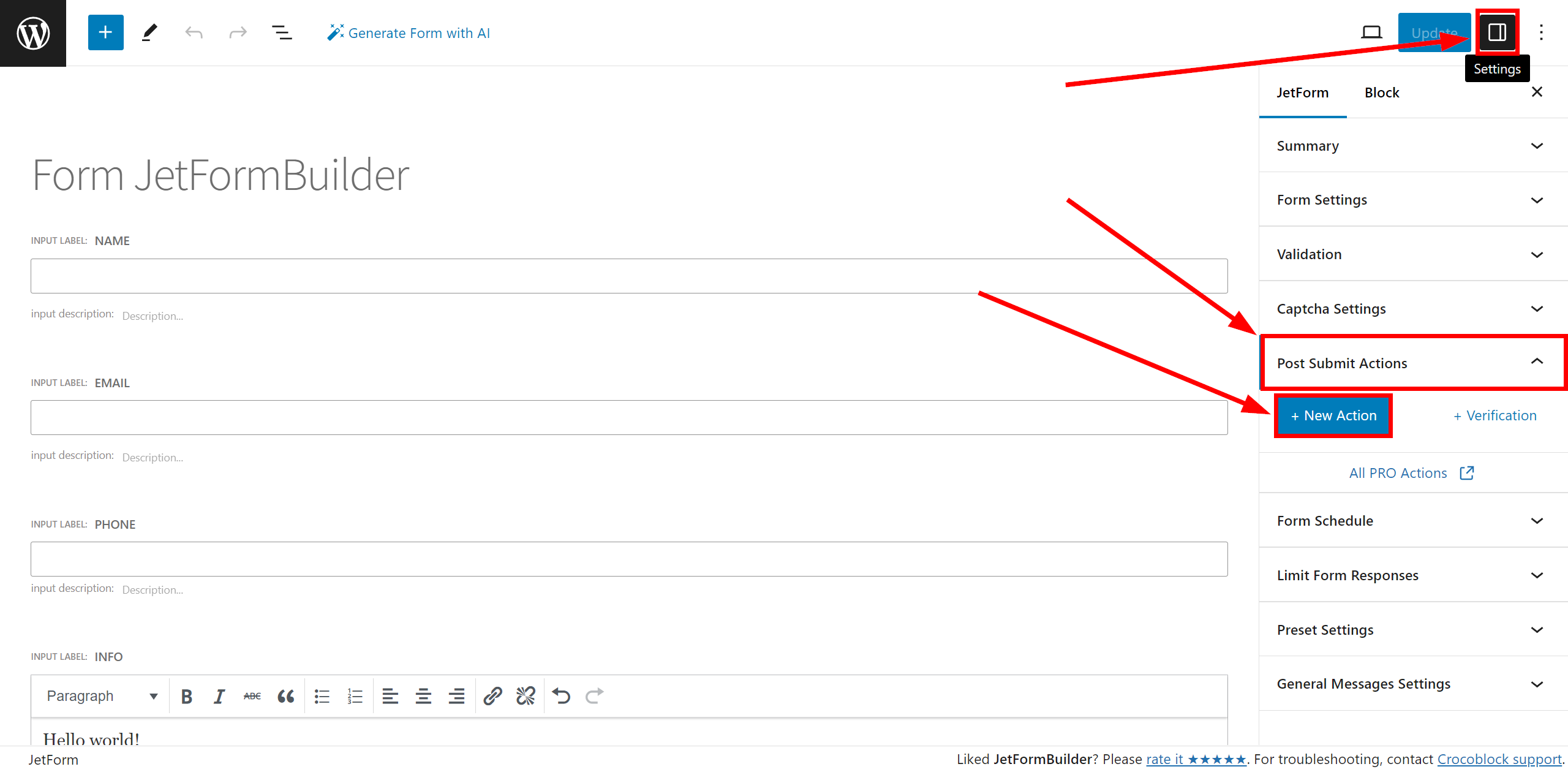
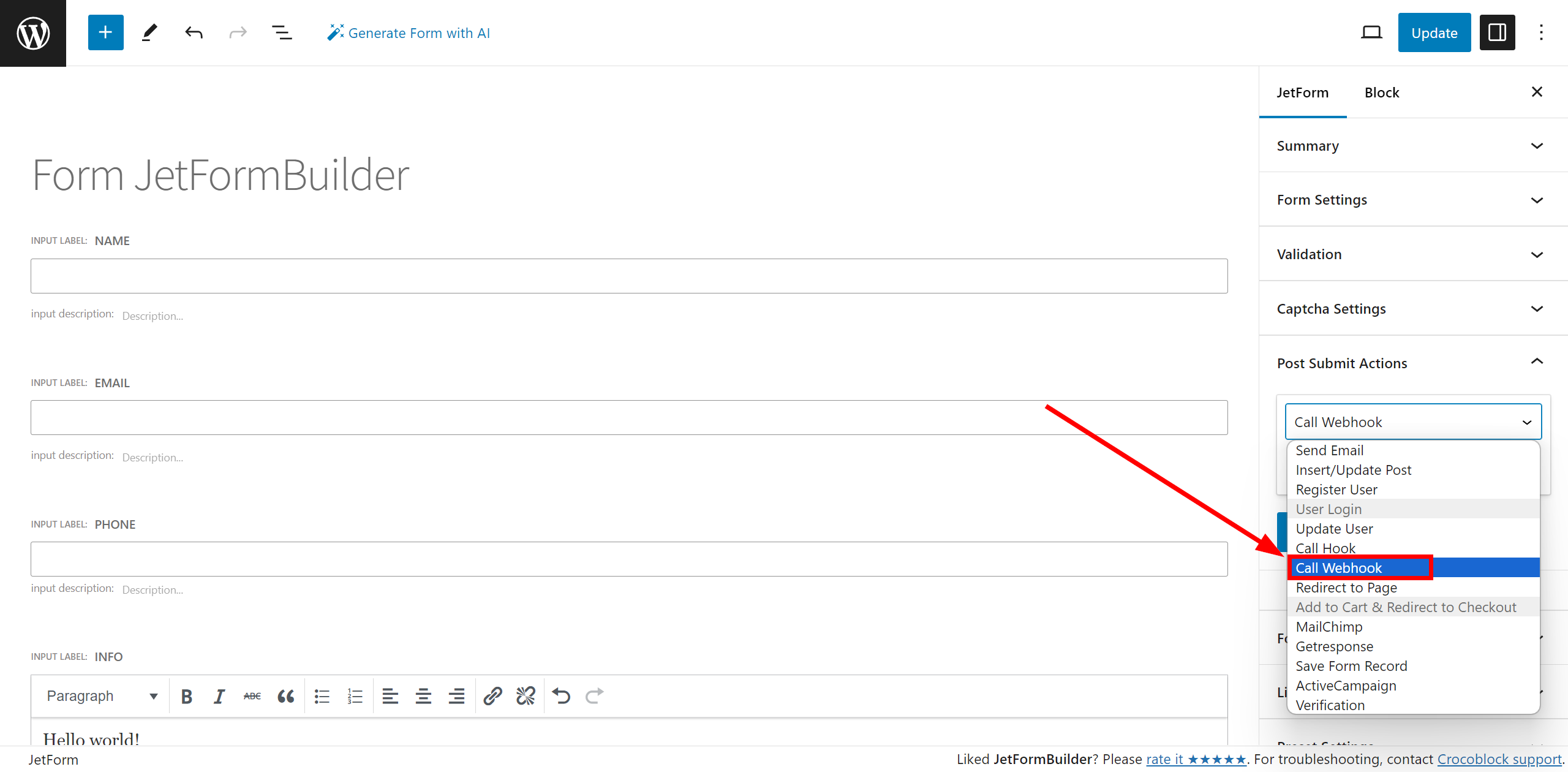
У правій частині екрана відкрийте Settings, відкрийте розділ Post Submit Action та натисніть New Action.

У списку, що розкривається, виберіть Call Webhook

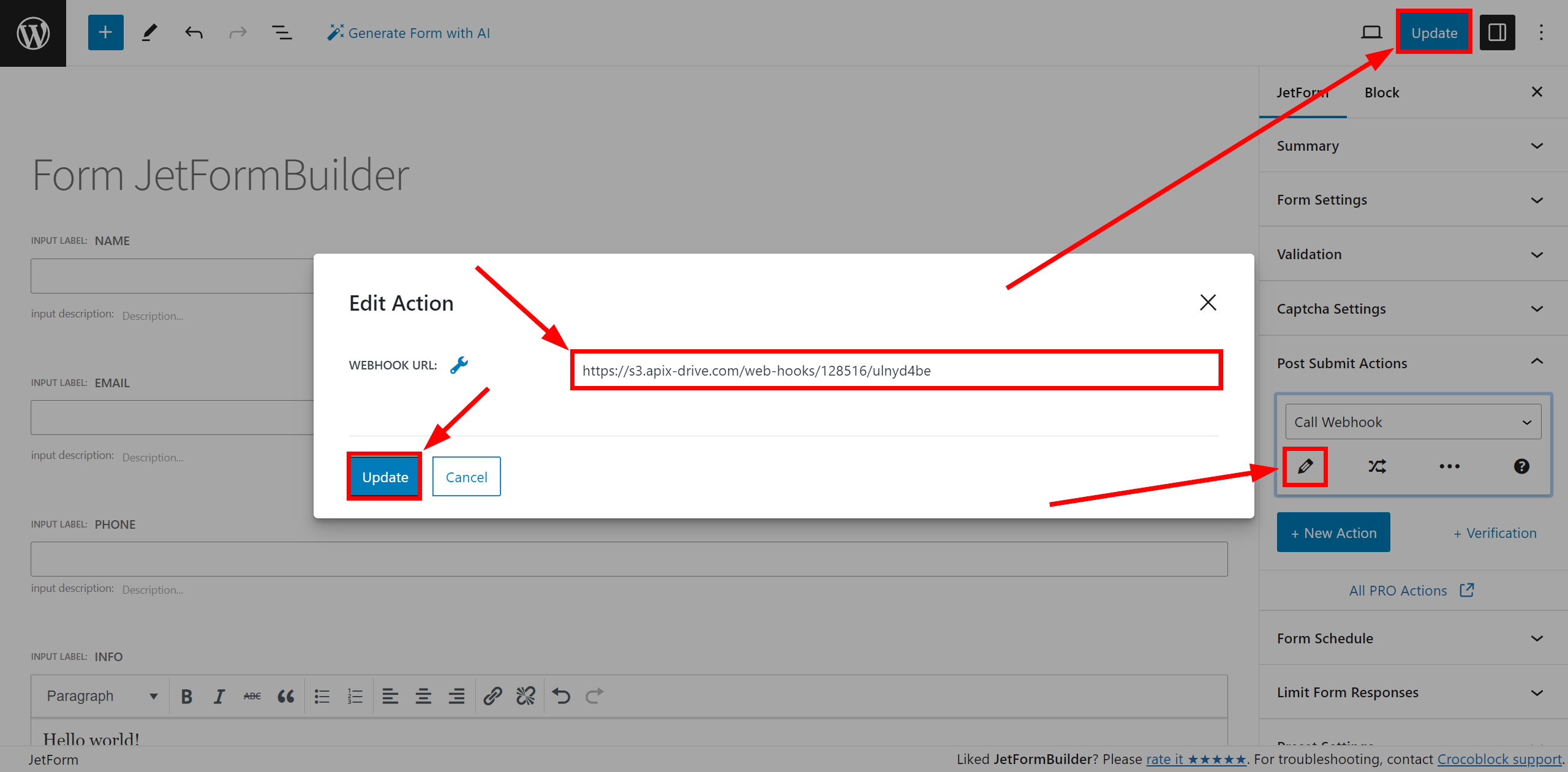
Далі натисніть олівець і в полі WEBHOOK URL вставте посилання Webhook, яке ви раніше скопіювали в системі ApiX-Drive і натисніть Update. Також натисніть Update всередині самої форми, щоб налаштування збереглися.

Зверніть увагу! Після налаштування в нашій системі відразу не буде тестових даних та списку полів, тому що на нову URL ще нічого не прийшло.
Потрібно обов'язково виконати подію, наприклад заповнити форму.
Після цього на етапі Перевірити в Джерелі даних з'являться поля з даними.
Якщо цього не сталося, натисніть Завантажити тестові дані з JetFormBuilder або повторіть генерацію тестових даних, або зачекайте деякий час, дані надходять не відразу, а протягом 1 хвилини.
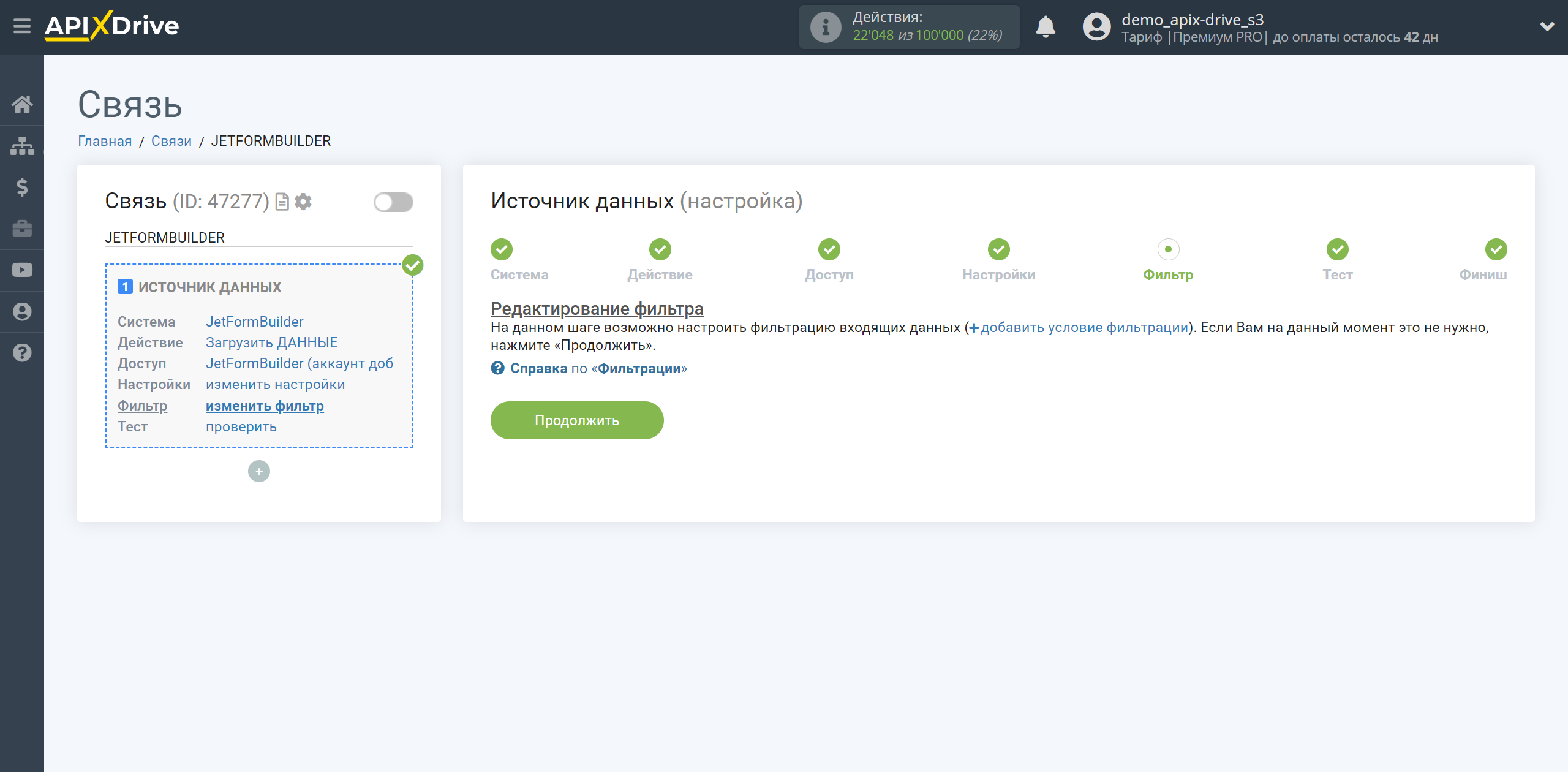
Якщо потрібно, ви можете налаштувати Фільтр даних, або клацнути "Продовжити", щоб пропустити цей крок.
Для того, щоб дізнатися як налаштовується Фільтр даних перейдіть за посиланням: https://apix-drive.com/ua/help/filtr-danyh

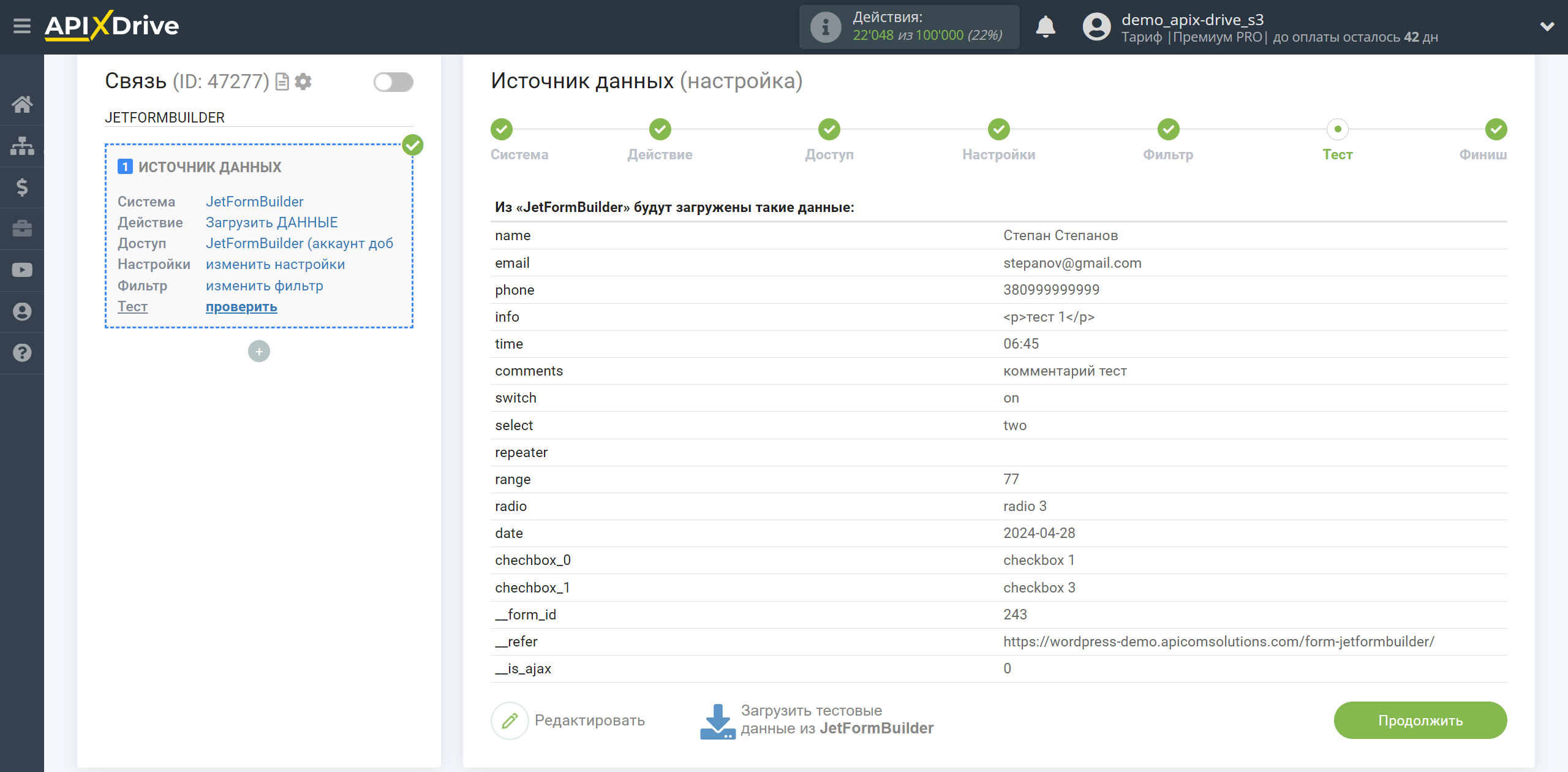
Тепер ви можете побачити тестові дані за Формою.
Якщо тестові дані не з'явилися автоматично, клацніть "Завантажити тестові дані з JetFormBuilder" або спробуйте згенерувати дії у JetFormBuilder за допомогою тестування.
Якщо вас все влаштовує клацніть "Далі".
Зверніть увагу! Після налаштування в нашій системі відразу не буде тестових даних та списку полів, тому що на нову URL ще нічого не прийшло.
Потрібно обов'язково виконати подію, наприклад заповнити форму.
Після цього на етапі Перевірити в Джерелі даних з'являться поля з даними.
Якщо цього не сталося, натисніть Завантажити тестові дані з JetFormBuilder або повторіть генерацію тестових даних, або зачекайте деякий час, дані надходять не відразу, а протягом 1 хвилини.

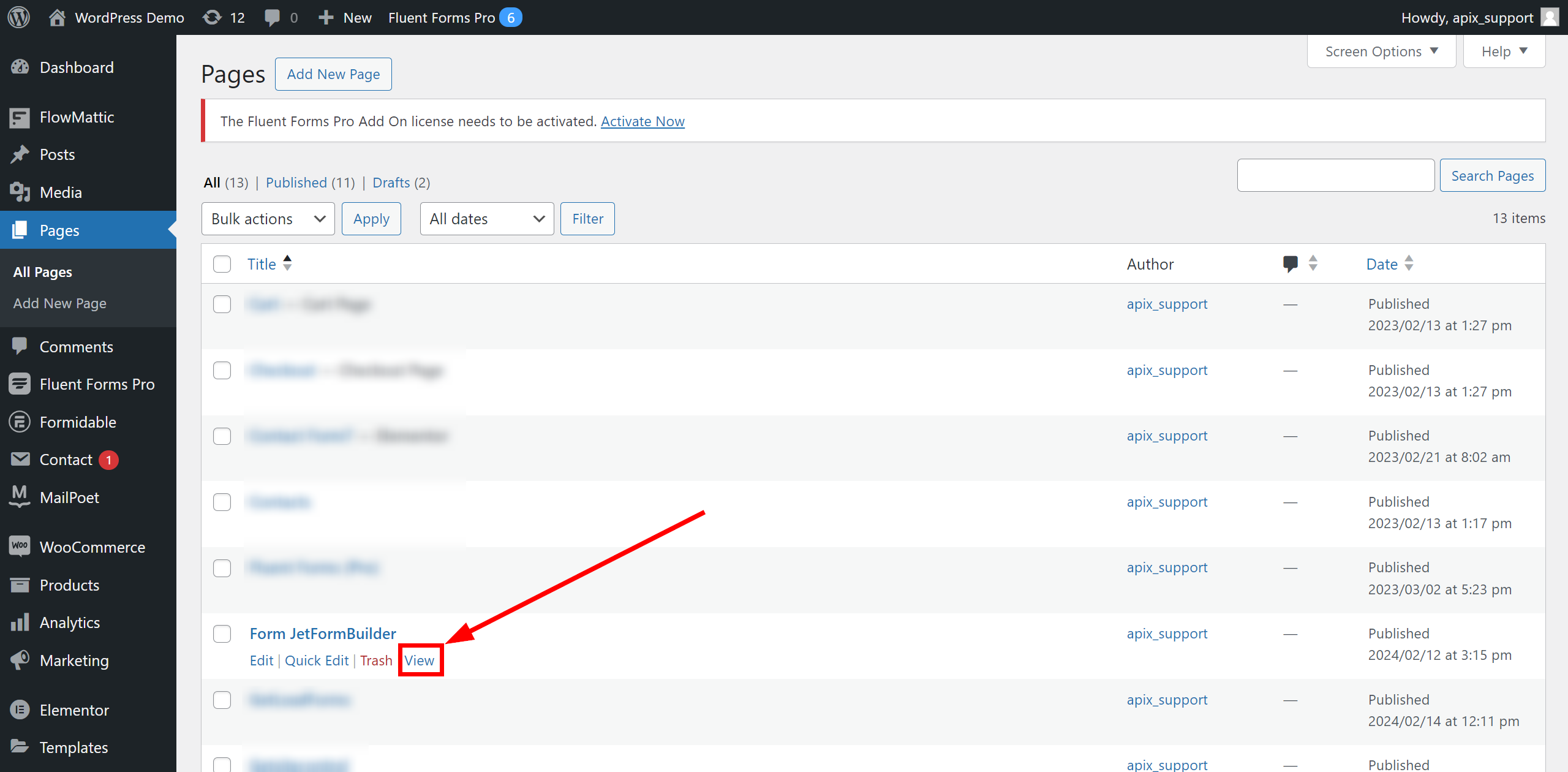
Для створення тестових даних додайте форму на сторінку WordPress і біля форми натисніть View.

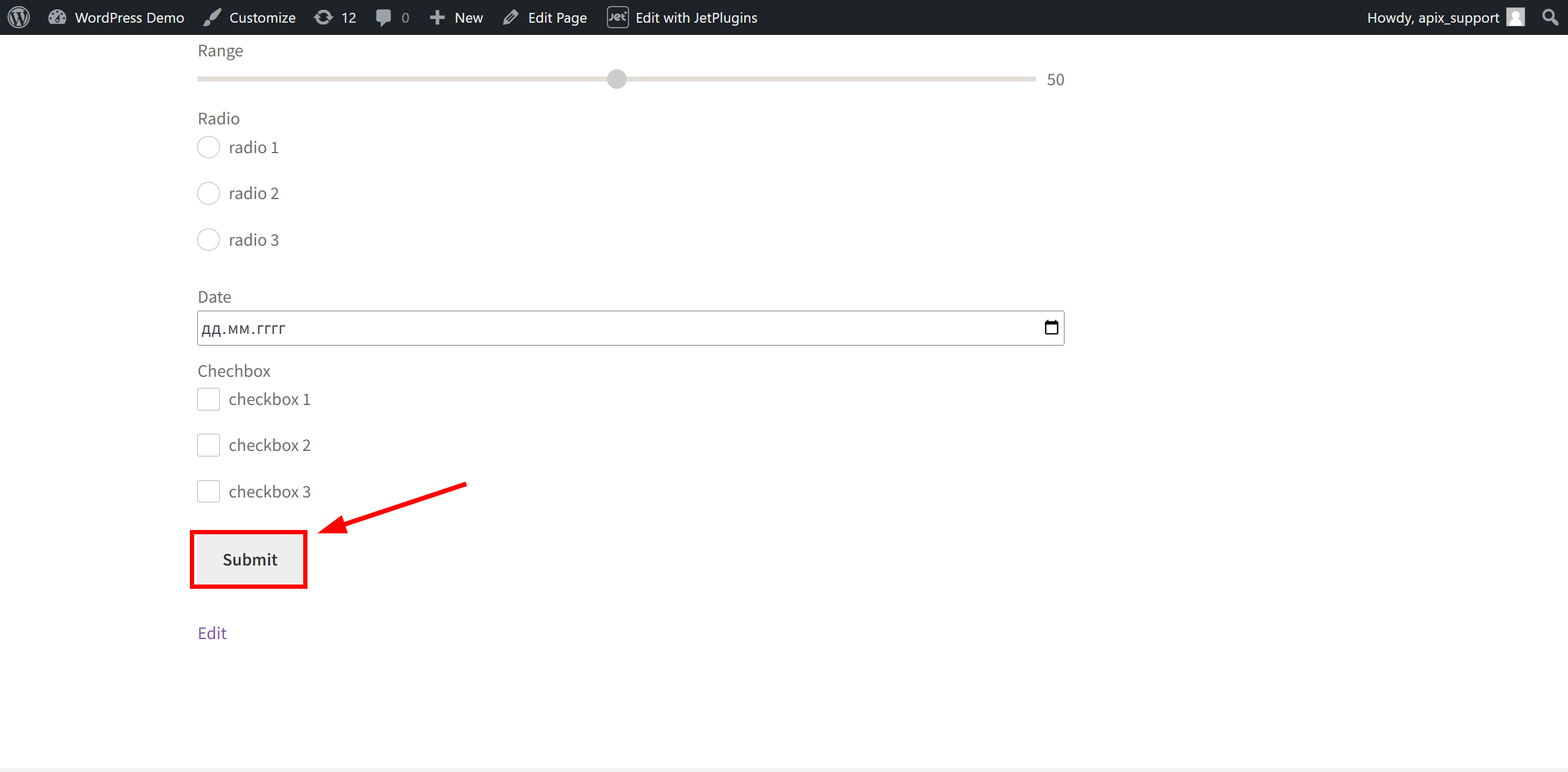
Заповніть форму та натисніть "Submit".

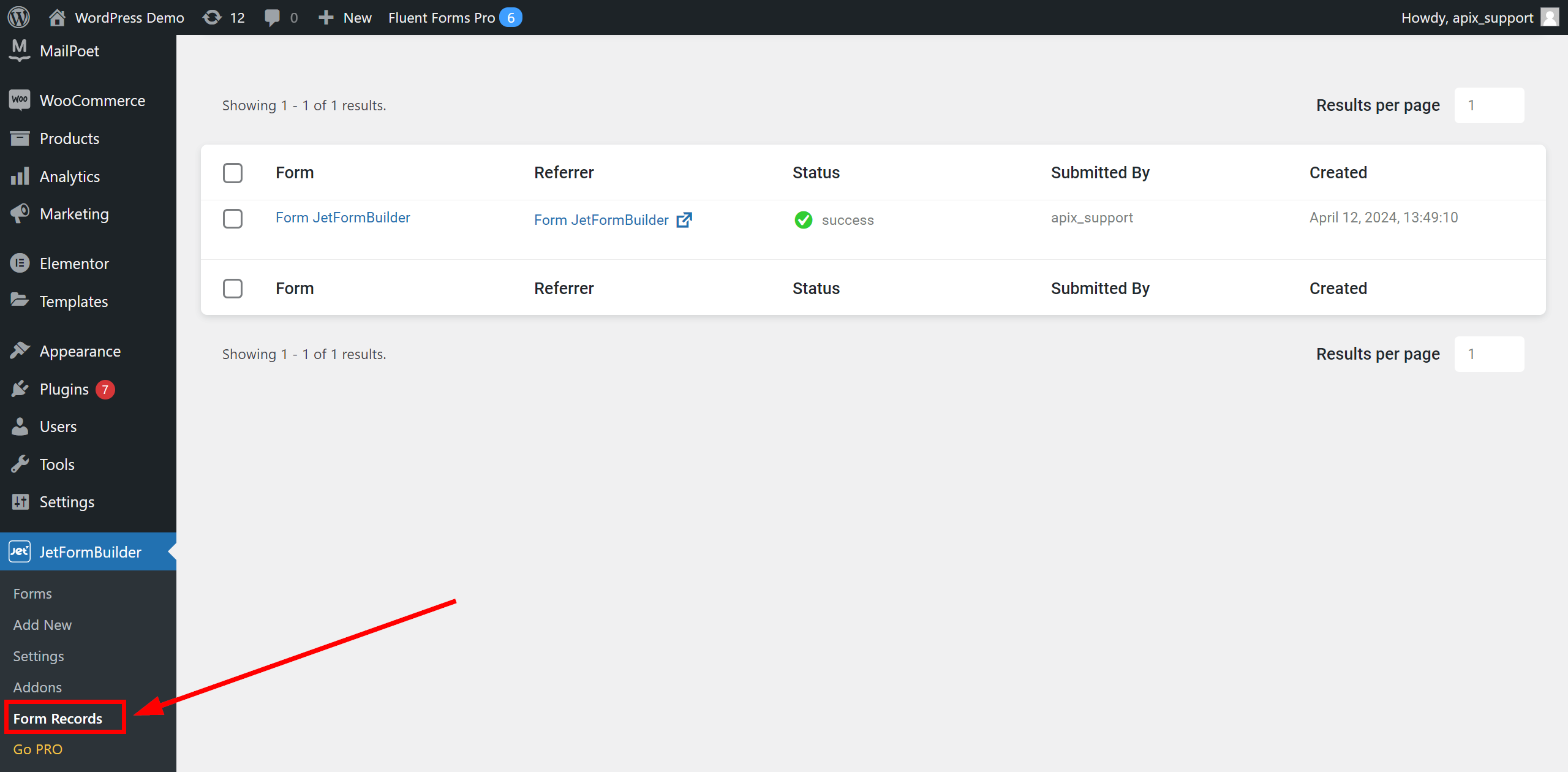
Відповіді з'являться у розділі "Form Records".

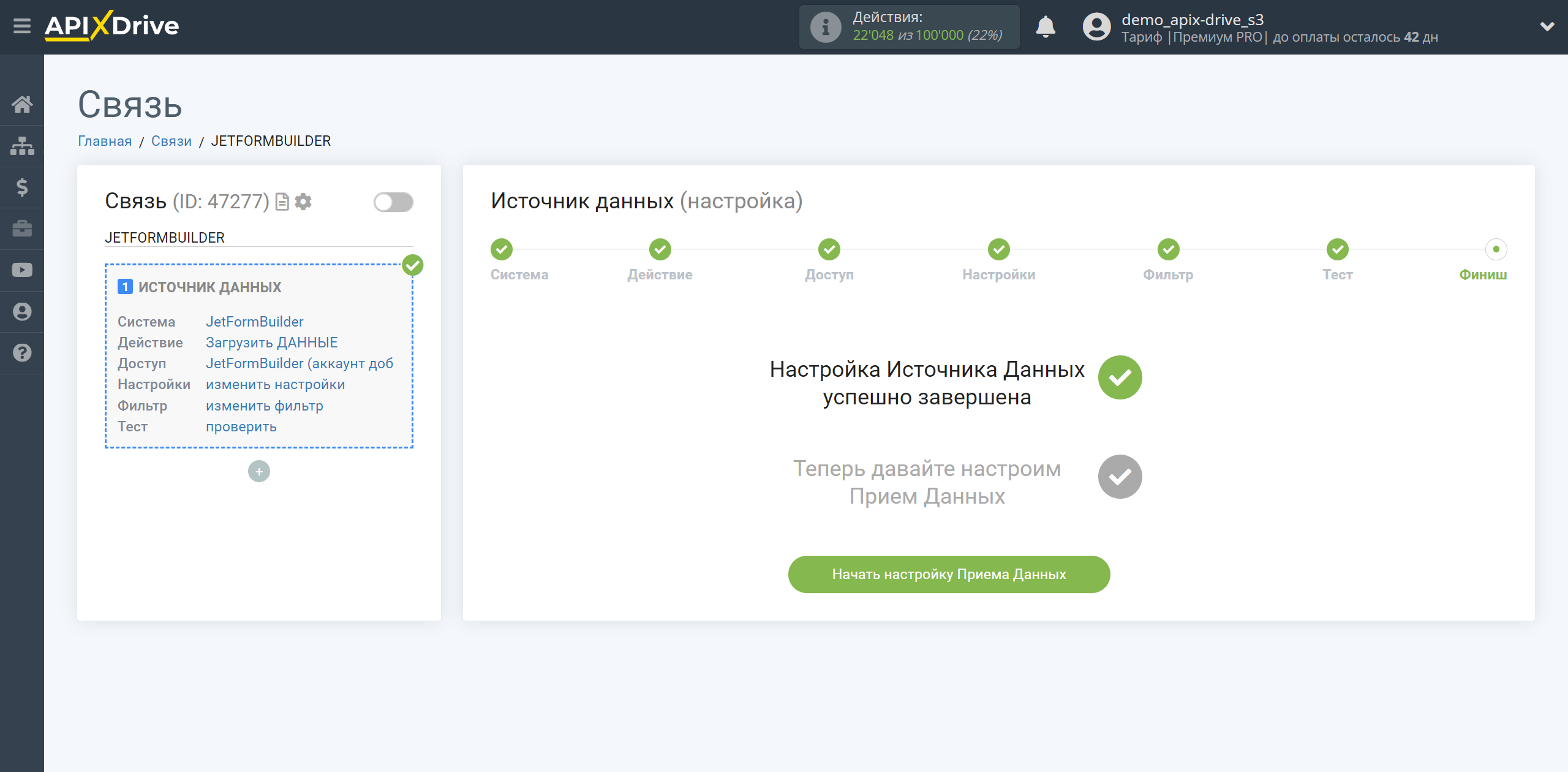
На цьому все налаштування джерела даних завершено! Бачите, як все просто!?
Тепер можна розпочати налаштування системи приймача даних.
Для цього проведіть налаштування самостійно або перейдіть до розділу "Налаштування сервісів", знайдіть необхідний вам сервіс як приймач даних і дотримуйтесь рекомендацій щодо налаштування.
Успіхів!